Google Maps Widget for IBM Connections Profiles
We showed an example of a Google Maps Widget in our IBM Connect session in Orlando and we promised to publish the code on our blogs, so here we go.
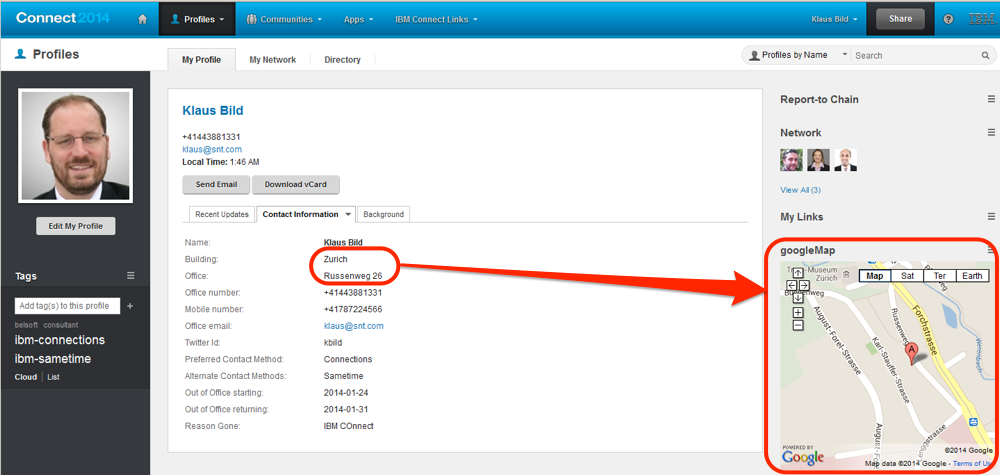
First of all this image shows you how the widget works, the profile values for “Building” and “Office” are the full address which is shown on the Google map:

Look at slide 129 in our presentation (Slideshare link) where you have to place the googleMap.xml file and how you can add it to the IBM Connections Profiles. And this is how googleMap.xml should look like:
<?xml version=”1.0″ encoding=”UTF-8″?>
<iw:iwidget name=”googleMap” xmlns:iw=”http://www.ibm.com/xmlns/prod/iWidget” iScope=”GoogleMap” supportedModes=”view”>
<iw:content mode=”view”>
<![CDATA[
<div id=”customMap”>Will be replaced by iFrame</div>
<script type=”text/javascript”>
var widgetId = “_” + this.iContext.widgetId + “_”;
var attributesItemSet = this.iContext.getiWidgetAttributes();
var displayedUserKey = attributesItemSet.getItemValue(“profileDisplayedUserKey”);
dojo.xhrGet({
url : “/profiles/atom/profile.do?key=” + displayedUserKey,
handleAs : “xml”,
load : function(xml, ioargs) {
var city = atomGetNodeValue(xml, “x-building”);
var street = atomGetNodeValue(xml, “x-office-number”);
dojo.byId(“customMap”).innerHTML = “<iframe scrolling=\”auto\” width=\”100%\” height=\”300px\” frameborder=\”0\” src=\”https://maps.google.com/maps?f=q&source=s_q&q=” + street + “, ” + city + “;z=5&t=m&output=embed&iwloc=near\”></iframe>”;
},
error : function(error, ioargs) { console.log(“error retrieving profile: ” + error); }
});
// iterate DOM to find the <span> element with the requested class attribute
function atomGetNodeValue(xml, className) {
var nodeList = xml.getElementsByTagName(“span”);
for ( var i = 0; i < nodeList.length; i++) {
var element = nodeList.item(i);
if (element.getAttribute(“class”) == className) {
return (element.firstChild != null ? element.firstChild.nodeValue : “”);
}
}
}
</script>
]]>
</iw:content>
</iw:iwidget>